この記事の目次
【Google Chart APIの使い方】WordPressで動的で美しいグラフを表示させる方法
こんにちは。サラリーマンで育児に奮闘している「おったん」です。
この記事では、Google ChartのAPIを使ってWordPress(ワードプレス)上で以下のような美しいグラフを表示させる方法をご紹介します。
WordPressで動的グラフやレスポンシブデザインのチャートをきれいに書きたい方や、WordPressでどのようにGoogle ChartのAPIを使うのか知りたい方に役立てばと思います。
この記事のターゲット
- WordPressで綺麗なグラフやチャートを描きたいと考えている方
- 無料のグラフの描画ツールをお探しの方
- WordPressでのGoogle ChartのAPIの使い方を知りたい方
先日、ブログ運営1ヶ月目の運営報告の記事を登録しましたが、その際にグラフを書きたいなと思ったときにGoogle Chartを見つけました。自分の備忘録のためにもGoogle Chartの使い方を記事にまとめておこうと思います。
【ブログ運営報告】初心者雑記ブログの1ヶ月目のPV(アクセス数)・収益などのまとめ こんにちは。サラリーマンで育児に奮闘している「おったん」です。 ブログを開設して1ヶ月経ったので、この記事では、当ブログへ訪問したユーザ数、[…]
Goole Chartとは
Google Chart(Developer’s Guide – Google Chart Tools)はGoogleが提供しているグラフやチャートをWeb上に描画するためのオンラインツールです。APIのURLにパラメータを指定するだけで簡単にグラフを生成しウェブサイトに簡単に掲載することができ、手軽に使うことができます。
グラフやチャートをカスタマイズするにはJavaScriptの基本的な知識は必要ですが、サンプルのコードが用意されているので、基本的なグラフやチャートであれば数字や項目名の変更をするだけで任意のブラフを作成することができます。
WordPress上でGoogle Chartを表示させるための準備
①Code Embedのインストール
WordPressのプラグインであるCode Embedをインストールしましょう。WordPressの管理画面のプラグインからインストールを行います。インストール後は、Code Embedの設定は何もせず、デフォルトのままで問題ないです。
②カスタムフィールドの表示
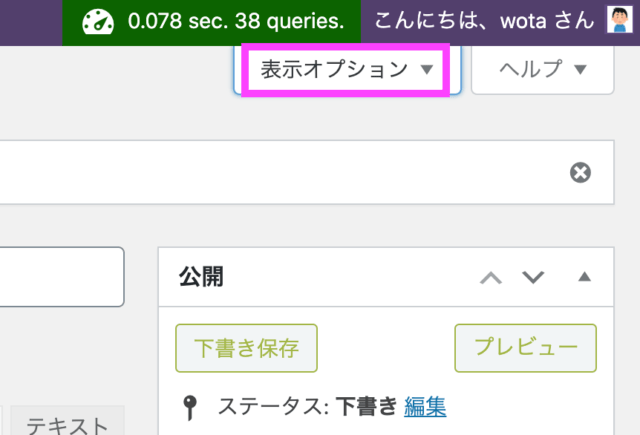
グラフやチャートを描画したい投稿の編集画面で、カスタムフィールドを設定できるようにカスタムフィールドを表示させます。カスタムフィールドを表示させるためには、投稿の編集画面の左上にある「表示オプション」をクリックします。

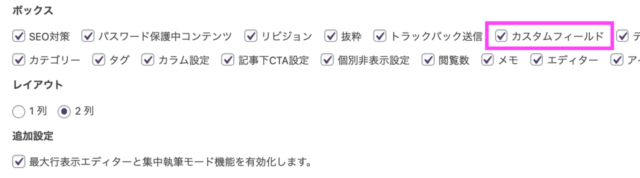
表示オプションの選択しが表示されるので、「カスタムフィールド」のチェックボックスにチェックマークを入れます。
これで投稿の編集画面の下の方にカスタムフィールドの画面が表示されるようになります。
これでWordPress上でGoogle Chartの埋め込みを行う準備は完了です。

 おったん
おったんGoole Chartの埋め込み手順
①Google Chartのグラフを探す
最初にWordPress上で表示させたいグラフやチャートをGoogle Chartギャラリーで探します。
ここでは、例としてCombo ChartおよびPie Chart(Exploding a Slice)をWordPressに表示する手順を説明します。
Google Chartギャラリー上のサンプルはグラフとともにコードが示されています。WordPressへ埋め込む際は、<head>から</head>までの間の<script>から</script>までのコードをコピーして使います。
例として使用する、Combo ChartおよびPie Chart(Exploding a Slice)の<script>から</script>までのコードは以下になります。(*グラフの名前を日本語に変更しています。)
Combo Chartのサンプルコード
Pie Chartのサンプルコード
②Goole Chartのコードの埋め込みを行う
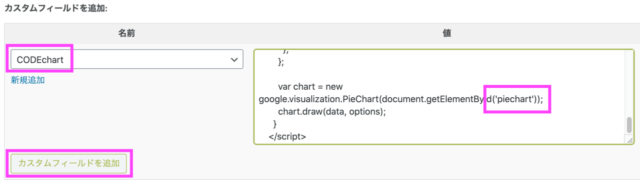
まずGoogle Chartのサンプルのコード内の<script>から</script>までのコードをカスタムフィールドへ追加します。
カスタムフィールドの名前は「CODEchart」を選択します。「値」のテキストボックスにコピーしたコードを貼り付け「カスタムフィールドへ追加」のボタンを押します。

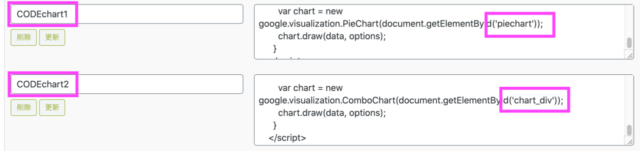
ここでは、例として2つのグラフを同一の記事に描画する例を示します。同様の手順でもう一つのグラフのコードをカスタムフィールドへ入力します。
カスタムフィールドの名前が同じ名前だと区別がつかないので、ここでは「CODEchart1」、「CODEchart2」と変更しています。
次に「値」のテキストボックス内に登録されたgetElementById部分の要素である「piechart」、「chart_div」を投稿の内容に埋め込みます。

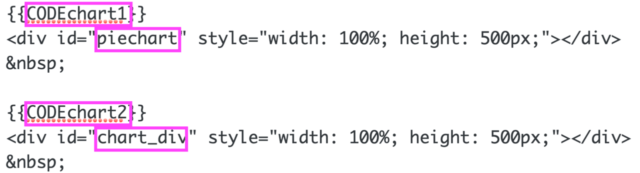
投稿の編集画面で入力を「ビジュアル」から「テキスト」へ切り替え、以下の画像のようにコードを埋め込みます。
ここで、カスタムフィールドの名前は「 {{ 」と「 }} 」で囲い、「<div id=」の部分のカスタムフィールドの「値」に入力したgetElementById部分の要素の「piechart」と「chart_div」を入力します。
また、「style=」の部分の「width」はレスポンシブデザインにするため100%とし、高さは「height」で指定します。

入力が完了したら投稿のプレビューからグラフが表示されていることを確認します。
以下のようなグラフが表示されていればグラフの埋め込みは成功です。
もしうまく表示されていなければカスタムフィールドへ入力した名前や要素が埋め込みと対応しているか見直してみてください。
グラフの内容については、カスタムフィールドの「値」部分に入力したコード見てグラフに対応する数字や文字を変更すると任意のグラフが作成できます。
クリックやタップをしてみると数字が表示されます
まとめ
この記事では、Google ChartのAPIを使ってWordPressで美しいグラフやチャートを表示させる方法をご紹介しました。
動的グラフやレスポンシブデザインのチャートをきれいに書きたい方や、WordPressでどのようにGoogle ChartのAPIを使うのか知りたい方に役立てば幸いです。
この記事で使用しているシンタックスハイライト(コードをきれいに表示させる方法)については以下の記事にまとめていますので、参考にしてみてください。
【WordPress】プラグインやPrism.jsでシンタックスハイライトが動かないときは「Gist」がおすすめ こんにちは。サラリーマンで育児に奮闘しているおったんです。 この記事では、「Gist」を使ったシンタックスハイ[…]