この記事の目次
ヒートマップやセッションリプレイが無料で使い放題のClarityの機能と使い方
この記事では、ヒートマップやセッションリプレイが無料で使えるMicrosfotのClarity(マイクロソフト クラリティ)についてまとめます。
このツールは、サイト運営者用のツールで訪問したユーザーについてより深く理解するためにMicrosfotによって開発された無料ツールで2020年に一般公開されました。
Google アナリティクスよりも更に踏み込んだサイト訪問者の行動解析が可能で無料で使えるツールなのでおすすめです。
サイト訪問者の行動解析について興味のある方に参考になる記事です。
本記事のターゲット
- Clarityって何?
- ヒートマップってなに?
- セッションリプレイってなに?
- Clarityってどうやって導入するの?
Microsoft Clarityで何ができるか
Microsfot Clarity(マイクロソフト クラリティ)では、訪問してきた各ユーザーに対して、どのような行動をとったのか、セッションごとにより深く分析することができます。
例えば、訪問してきた各ユーザーに対して、ページ内のどこをいつクリックしたかや、マウスをどのように動かしてどのタイミングでスクロールを行ったかなどを知ることができます。
Google アナリティクスでは、訪問してきたユーザーがどこからアクセスしてきたか、また、どのようにページ遷移したかなどの大まかな概要を確認できますが、Clarityのように各ユーザーがどのような行動をとったのかを把握することはできません。
Clarityでユーザーの行動を分析することで、ユーザーの行動の最適化を図るためのサイトの改善につなげることができるようになります。
Microsfot Clarityの3つの機能「ダッシュボード・セッションリプレイ・ヒートマップ」
Clarityでは、主に「ダッシュボード」、「ヒートマップ」、「セッションリプレイ」の3つの機能があります。
「ダッシュボード」はGoogle アナリティクスで得られるようなサイトアクセスに関する情報について、「ヒートマップ」はページ上でユーザーが操作した箇所を色分けした情報が、「セッションリプレイ」についてはユーザーの行動を再現した映像を確認することができます。
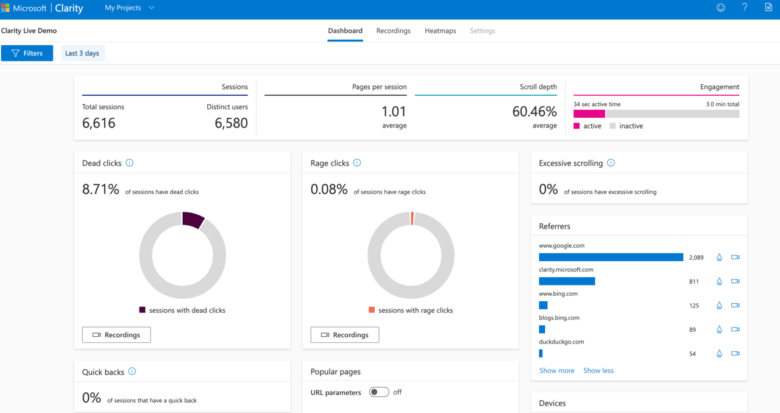
①Clarityのダッシュボードについて
ダッシュボードについては、Google アナリティクスで得られるような情報に加えて、ある期間のセッション数や滞在時間、スクロールの深さなど、統計的な情報を知ることができます。
Clarityのダッシュボードのデモについては、こちらから確認することができます。
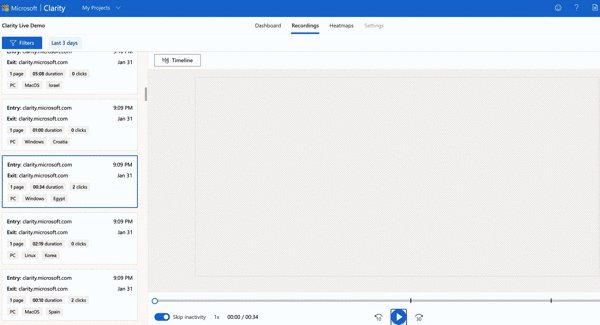
②Clarityのセッションリプレイについて
セッションリプレイは、訪問してきたユーザーの一人ひとりの行動を再現できる機能です。
ページ内をどのようにスクロールしながら読み進め、どこがクリックされたのかをアクセスのセッション単位で確認することができます。
個々のセッションであるため、統計的なデータを読み取ることができませんが、ユーザーのフィルタ機能で特定のユーザーに対して理解することでサイトの改善を行うことができるようになります。
Clarityのセッションリプレイのデモはこちらから見ることができます。
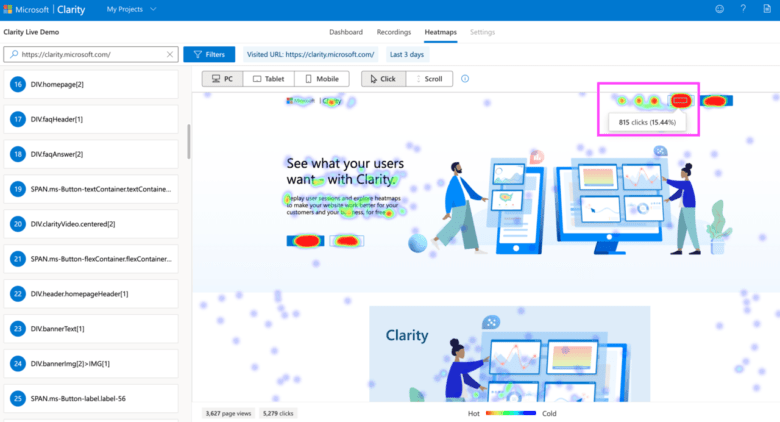
③Clarityのヒートマップについて
ヒートマップは、訪問してきたユーザーの行動履歴を重ね合わせながら、ページ内のどの部分が操作されたか視覚的に表示させるためのツールです。
Clarityのヒートマップには、「クリックマップ」と「スクロールマップ」の2つのヒートマップをPC、スマホ、タブレット別にみることができます。
クリックマップは、下記の画像のようにどの部分が頻繁にクリックされたかがわかります。
例えば、下記のクリックマップ画像では、ピンクの枠部分のボタンが815回クリックされ、赤く表示されていることがわかります。
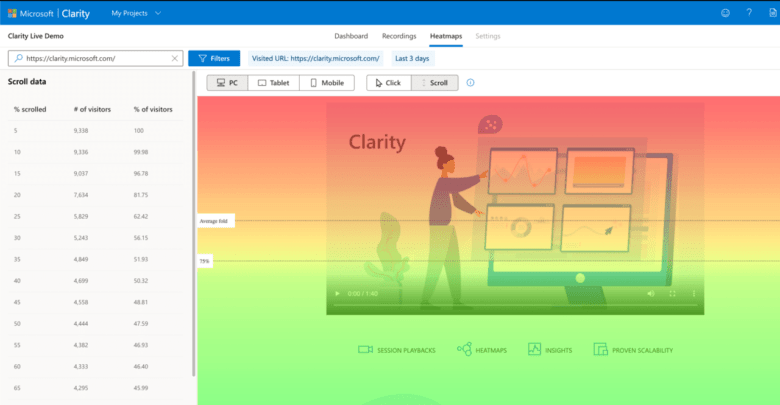
また、スクロールマップでは、下記の画像のようにどの部分が一番表示されたかを確認することができます。
このようにヒートマップは、サイト運営者が意図している部分に焦点が当てられているかを理解するのにとても参考になります。
Clarityのヒートマップのデモはこちらから見ることができます。
Clarityの導入方法
ここからは、Clarityを使用するための導入手順について説明します。
- Clarityのサインアップ
- プロジェクトの作成
- Clarityのプロジェクトのセットアップ
- MS Clarityのインストール
- Clarityのトラッキングコードの設定
- Google アナリティクスの連携
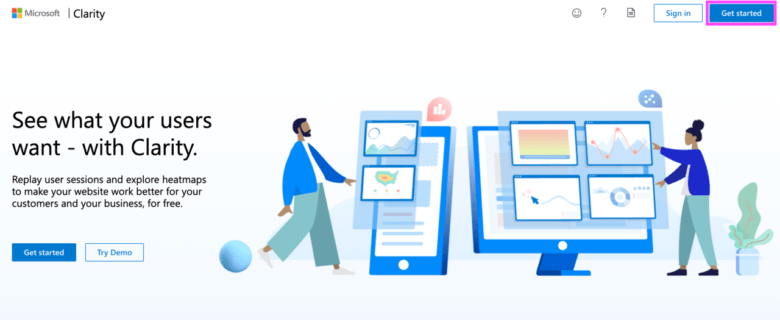
①Clarityのサインアップ
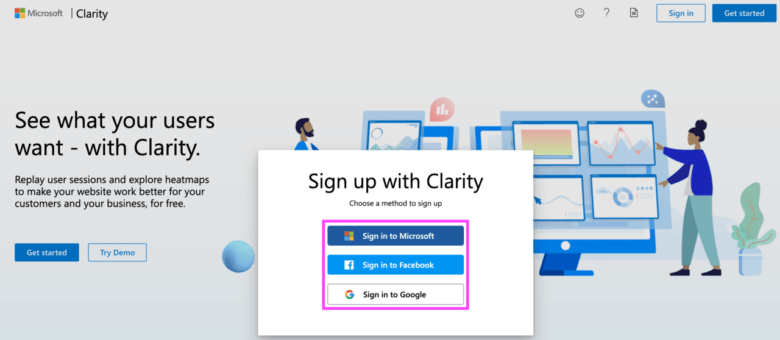
下記のClarityのURLからアクセスをし、「Get started」のボタンからClarityにサインアップします。
サインアップに関しては、Microsoft、FacebookまたはGoogleのアカウントを使用することが可能です。
②プロジェクトの作成
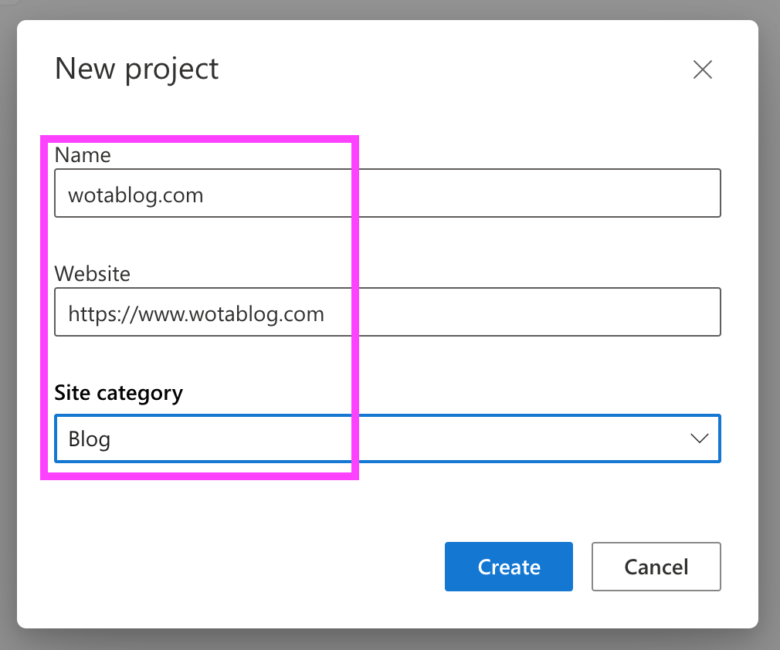
サインアップをすると、そのままプロジェクの作成を行う下記の画面が表示されるので、上からプロジェクト名、WebサイトのURL、サイトのカテゴリを入力します。
次に「Create」のボタンをクリックするとプロジェクト作成は完了です。
③Clarityのプロジェクトのセットアップ
プロジェクトが作成できたらプロジェクトのセットアップを行います。
セットアップ画面が表示されない場合は、「Settings」のタブの「Setup」のメニューを選択するとセットアップ画面が表示されます。
WordPressのプラグインの設定
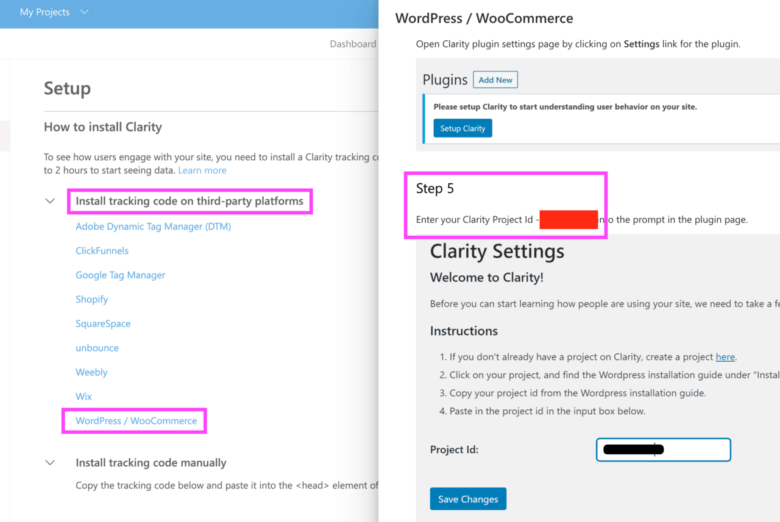
プロジェクトの設定画面内にある「Install Tracking code on third-party platforms」をクリックし、一番下の「WordPress」のメニューを選択します。
このとき、右側の画面のStep 5に表示されるプロジェクトのIDは後ほど必要になるのでメモしておきましょう。
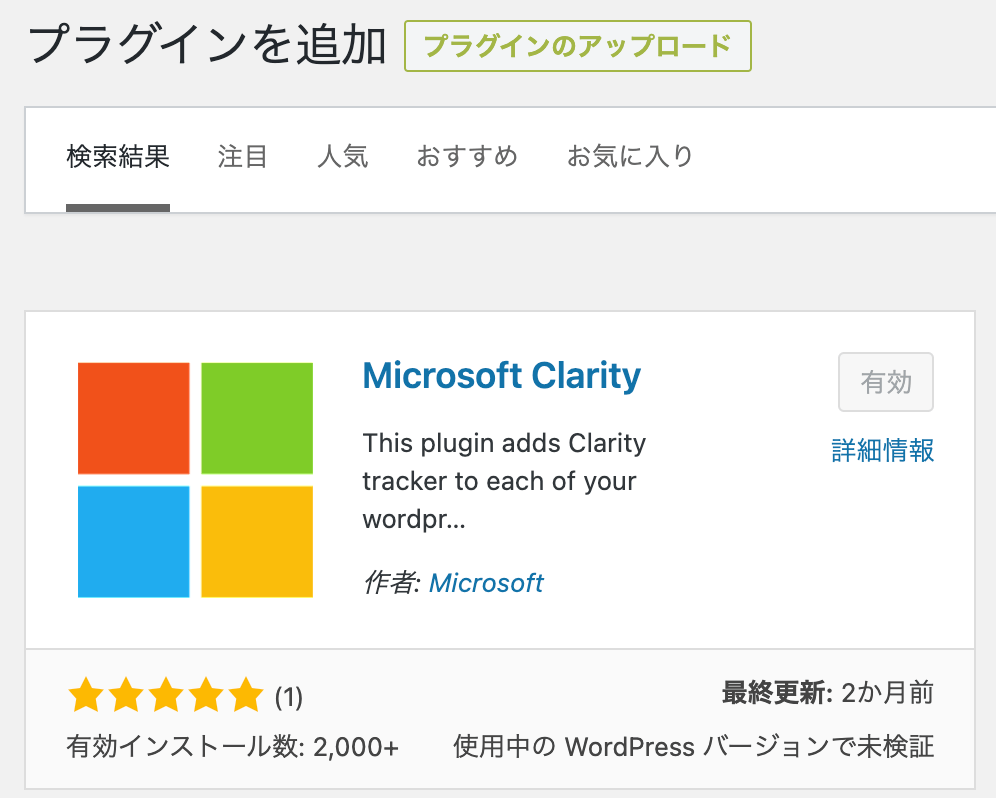
「WordPress」を選択するとプラグインの導入手順が表示されるので、手順に従ってWordpress側で「Microsfot Crarity」のプラグインをインストールします。
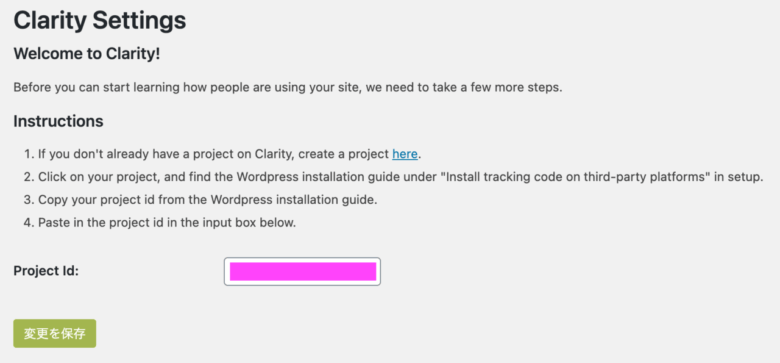
「Microsoft Clarity」のプラグインを有効化した後に、Clarityの設定画面を開いて先程のプロジェクトのIDを保存します。
Clarityのトラッキングコードの設定
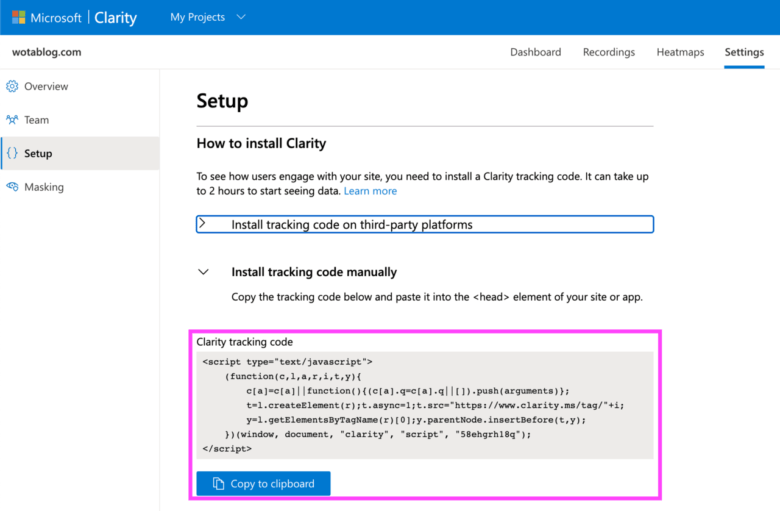
ClarityのトラッキングコードをWordpressに設定します。
下記画像のようにClarityのセットアップ画面内に表示されているピンクの枠内のトラッキングコードをコピーします。
次に、Wordpress側の<head>〜</head>のタグ内にコピーしたコードを貼り付けるとトラッキングコードの設定は完了です。
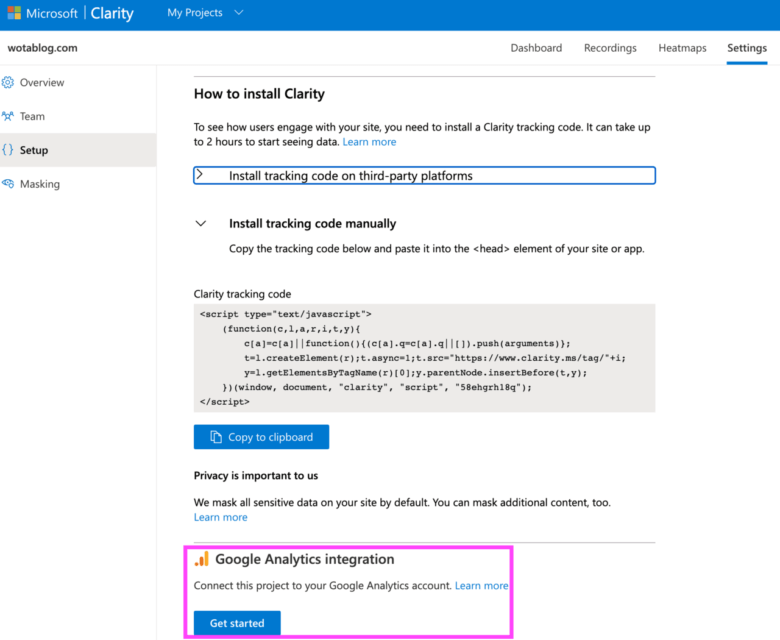
④Google アナリティクスの連携
最後にGoogleアナリティクスの連携を行います。
連携することで、カスタムディメンションが作られて、ClarityからイベントヒットがGoogleアナリティクスに送られるようになります。
下記画像の「Get started」のボタンから連携を行えば設定は完了です。
Clarityのデモサイトのような表示が確認できれば設定は完了です
まとめ
この記事では、ヒートマップやセッションリプレイが無料で使えるMicrosfotのClarity(マイクロソフト クラリティ)の機能と使い方についてまとめました。
運営中のサイトがどのように閲覧されているか、意図している部分に焦点があたっているかなどを確認し、改善に役立てましょう。
無料で使えるので、まだ導入していない方は導入するべきツールです。
この記事がヒートマップやセッションリプレイを使ってみたいと考えている方やClarityについて知りたい方に役立てば幸いです。