この記事の目次
【The Thor(トール)】ブログカードが「No Image」となるときの対処法
この記事では、WordPressのテーマである「The Thor(トール)」のブログカードが「No Image」となるときの対処法についてまとめます。
これまでThe Thorのブログカードを使用する際に、下記のような悩みを持っていました。
この記事のターゲット
- 「The Thor(トール)」のブログカードが「No Image」となるけど、好きな画像に置き換えたい
- 「The Thor(トール)」のブログカードで好きなタイトルや文章に変更したい
The Thor(トール)の標準機能のブログカードについて
The Thor(トール)のテーマでは、あらかじめ外部サイトリンク用の「ブログカード」のショートコードが用意されています。
外部サイトリンク用の「ブログカード」のショートコードを挿入し、そこにURLを追加するだけでブログカードが簡単に作成できます。
しかし、アイキャッチ画像がない一部のサイトでは、The Thor(トール)の機能でブログカードを作成してもアイキャッチ画像が「No Image」と表示されてしまします。
- 例えば以下のようなリンクがその一例です。
この記事では、The Thor(トール)の機能で作成したブログカードのアイキャッチ画像が「No Image」と表示されてしまう対応策として、自作のブログカードを用いることにしました。
- 完成したブログカードの一例は下記のとおりです。

The Thorで自作のブログカードを作成する手順
The Thorで自作のブログカードを作成する手順は、下記のとおりです。
ブログカードの作成にあたっては下記サイトを参考にさせて頂きました。
この記事では、WordPressで内部リンクのブログカード化を誰でも簡単に実装する方法(作り方)を解説しています。はてな…
- function.phpにブログカードのショートコード用のコードを追記
- 追加CSSにブログカードのCSSを追記
- 記事にブログカードのショートコードを追加
①function.phpにブログカードのショートコード用のコードを追記
自作のブログカードは、The Thorの標準機能の同じようにショートコードを用いて作成できるようにします。
function.phpに下記のコードを追記します。
②追加CSSにブログカードのCSSを追記
次にブログカード用のCSSのコードを追加します。CSSの追加は、テーマのカスタマイズ画面から行います。
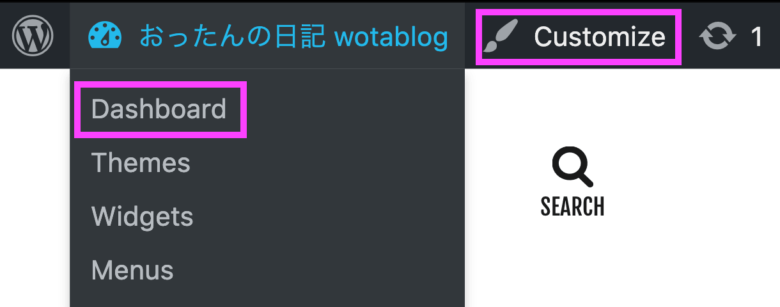
テーマのカスタマイズ画面を開くには、WordPressの管理者画面の「ダッシュボード」開きます。(もしくは、画面上部にある管理者メニュー「Customize」リンクから直接テーマのカスタマイズ画面を開くことも可能です。)
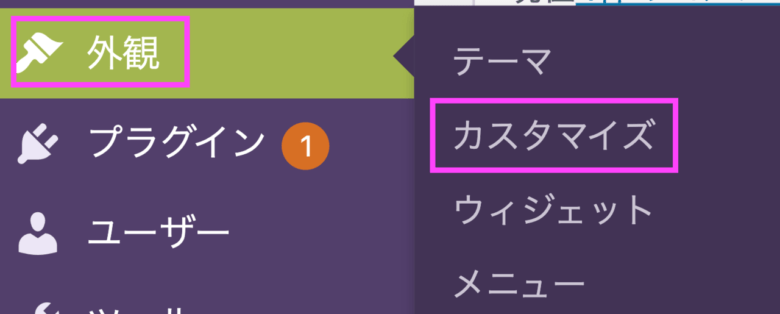
ダッシュボードのメニュー画面で「外観」を選択して、その中にあるテーマをカスタマイズするためのページのリンクである「カスタマイズ」をクリックします。
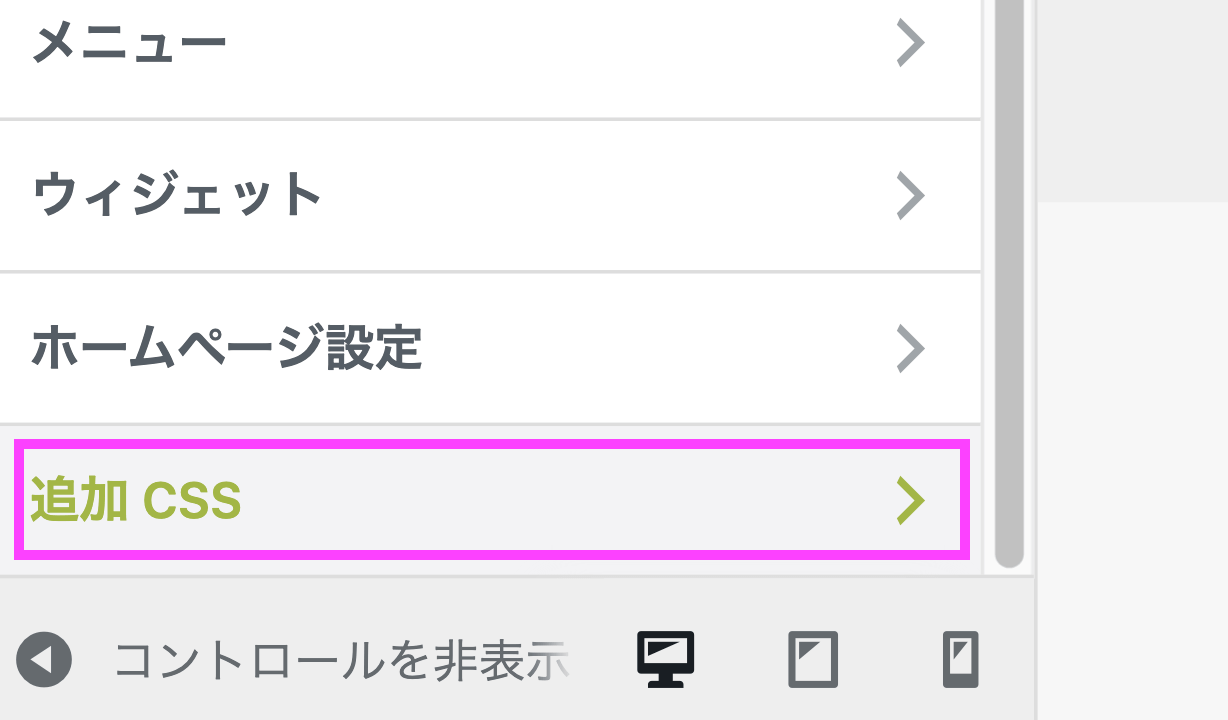
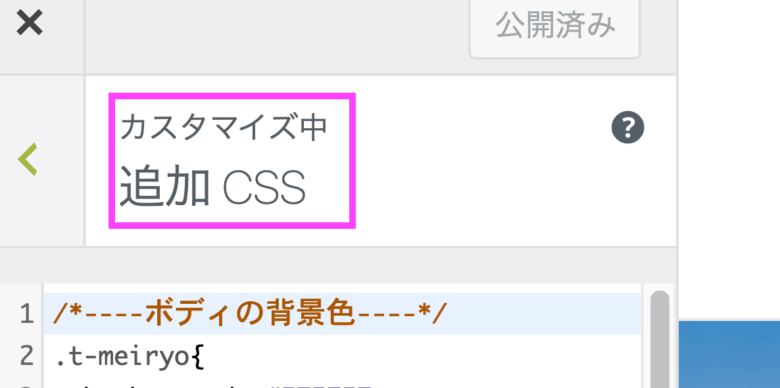
テーマの「カスタマイズ」の画面が開けたら、画面の左のメニューの一番下にある「追加CSS」のメニューをクリックします。
下記のように「カスタマイズ中 追加CSS」という画面が開ければCSSのコードを追加する準備は完了です。
ブログカード用のCSSのコードは、下記の通りです。
③記事にブログカードのショートコードを追加
function.phpとCSSにコードの追記が完了したら、自作ブログカードが正しく表示できるかテストをしてみましょう。
追加するコードは下記のとおりです。
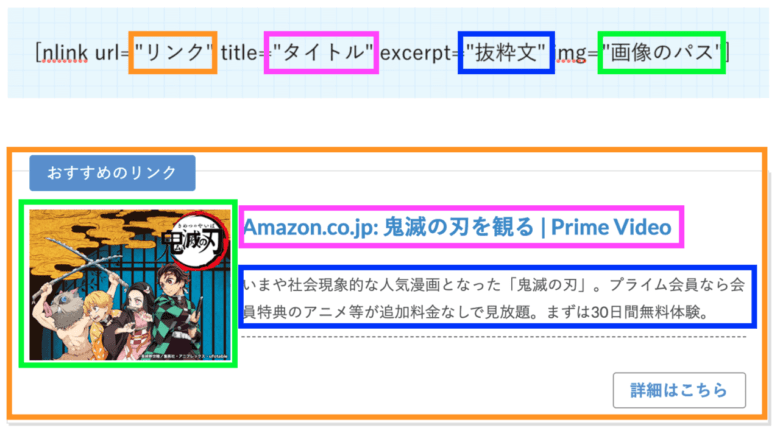
それぞれのパラメータは下記のようにブログカードの各パーツに対応しています。
- 実際に作成した完成したブログカードの例は下記のとおりです。

テキストエディタにクイックタグボタンを追加する方法
この方法でブログカードを追加するためには、毎回ショートコード追加しなければなりません。
毎回コードを打ち込むか、他の記事からコピーするのは面倒なので標準のブログカードの機能のようにテキストエディタにブログカード用のクイックタグボタンを追加します。
function.phpにクイックボタン用のコードを追記
テキストエディタにブログカード用のクイックボタンを追加するためには、function.phpにコードを追加する必要があります。
function.phpに追加するコードは下記のとおりです。
テキストの画面からブログカードのボタンを確認する
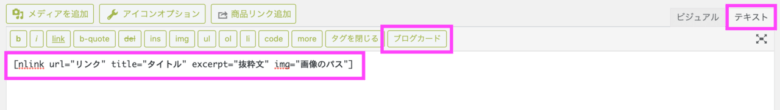
記事の投稿画面からテキストへ切り替えて「ブログカードボタン」が追加されているか確認をしましょう。
また、クリックした際にブログカード用のショートコードが入力されるかテストしてみましょう。
下記のようにショートコードのテンプレートが挿入されればOKです。
まとめ
この記事では、WordPressのテーマである「The Thor(トール)」のブログカードが「No Image」となるときの対処法についてまとめました。
自作のブログカードでは、自分でパラメータを設定しなければならない手間があるものの、細かい設定が可能です。
ブログカードのアイキャッチ画像が問題なく表示される場合は、The Thor(トール)の標準機能のブログカードの機能で十分ですので、細かい設定が必要な場合にのみ使い分ければよいです。
この記事が、「The Thor(トール)」のブログカードの設定にお困りの方に参考になれば幸いです。
*The Thorのテーマのカスタマイズで横スクロールの表(テーブル)を美しくカスタマイズする方法もご紹介していますので良かったら参考にしてみてください。
【THE THOR】横スクロールの表(テーブル)を美しくカスタマイズする方法 この記事では、WordPressの「THE THOR」のテーマで、スマホなどでよく見かける横スクロールができる表(テーブル)を作成する方法についてまとめ[…]