この記事の目次
【必見】THE THORの吹き出しのアイコンにアニメーションを追加する方法
この記事では、WordPressの「The Thor」のテーマの吹き出しアイコンにアニメーションを追加する方法についてまとめます。
The Thorのテーマでは吹き出しアイコンのアニメーションの機能がなかったのでCSSで実装してみました。パソコンやタブレット、スマホでも動きます。
The Thorのテーマを使用していて、吹き出しのアイコンを動かしてみたい思う方に参考になればと思います。
吹き出しやボックスをふわっと表示させる方法については、下記の記事にまとめました。よかったら参考にしてみてください。
【THE THOR】スクロールで吹き出しをふわっと表示させるJQueryとCSSの設定方法 この記事ではWordPressの「THE THOR」のテーマの吹き出しやボックスをふわっと表示させるための方法方法についてまとめます。 […]
CSSとは
CSSとは、「カスケーディングスタイルシート」の略で、HTML指定した文章の構造をどのようにブラウザに表示するかを指定する言語です。
簡単な例では、HTMLで指定した文章に対し、文字のフォントやサイズを変更することが可能です。
HTMLのコードだけでも文字のフォントやサイズの変更は可能ですが、HTMLコードが長くなってしまいます。また、フォントの変更が必要になった場合、変更対象のすべてのHTMLコードを変更しなければなりません。
そのため、通常の運用では文章の構造をHTMLで指定し、その装飾に関してはCSSで指定することが一般的です。
CSSでのアニメーション
CSSで要素に指定した動作をさせるためには、「animation」を使用します。ちょっと人の目を引きたいときなどに使えそうです。
アニメーションを表現するには「@keyframes」と「animation」の2つのプロパティの設定が必要です。
@keyframesでは動作させる要素のアニメーションの開始時の状態と終了時の状態を設定し、またanimationプロパティでその詳細を設定します。
技術的な部分の説明は省き、今回は初心者でも「簡単」に吹き出しのアイコンに動作が実装できるようにサンプルのCSSコードを用意しています。
吹き出しのアイコンにアニメーションを追加する方法
WordPressのテーマである「The Thor」(トール)の吹き出しのアイコンにアニメーションを追加する手順は下記の通りです。
吹き出しのアイコンにアニメーションを追加するためにテーマを「カスタマイズ」していきます。
- 「ダッシュボード」-> 「外観」->「カスタマイズ」でテーマのカスタマイズ画面を開く
- テーマのカスタマイズ画面のメニューの「追加CSS」の画面を開く
- 吹き出しのアイコンを動かすためのCSSを追加する
- アイコンの動作確認をする
- 「追加CSS」で追加したCSSのコードを保存する
①テーマのカスタマイズ画面を開く
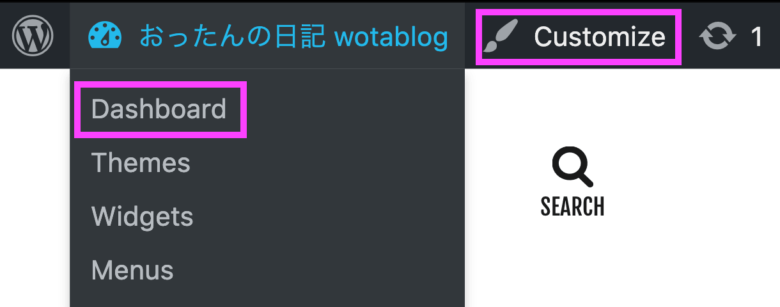
テーマのカスタマイズ画面を開くには、WordPressの管理者画面の「ダッシュボード」開きます。(もしくは、画面上部にある管理者メニュー「Customize」リンクから直接テーマのカスタマイズ画面を開くことも可能です。)
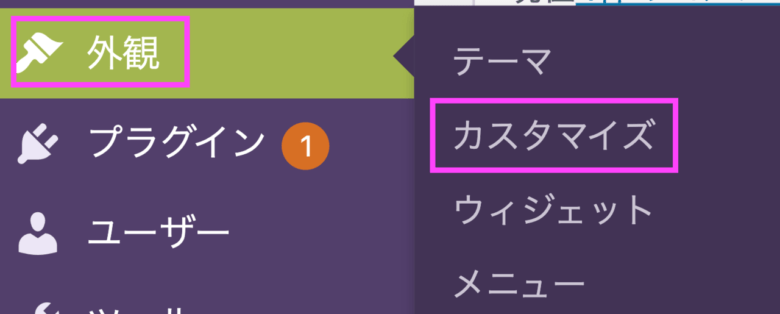
ダッシュボードのメニュー画面で「外観」を選択して、その中にあるテーマをカスタマイズするためのページのリンクである「カスタマイズ」をクリックします。
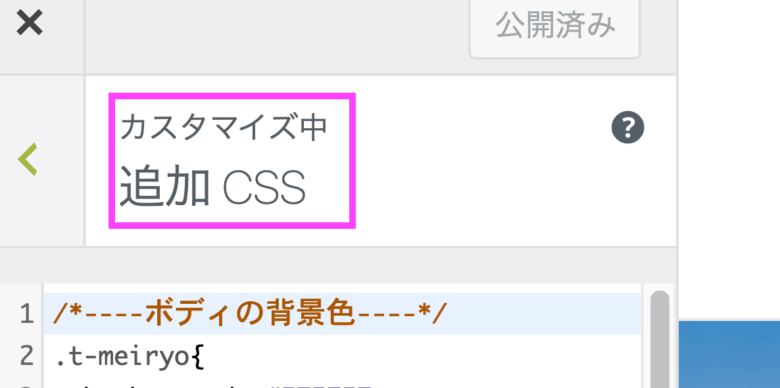
②「追加CSS」の画面を開く
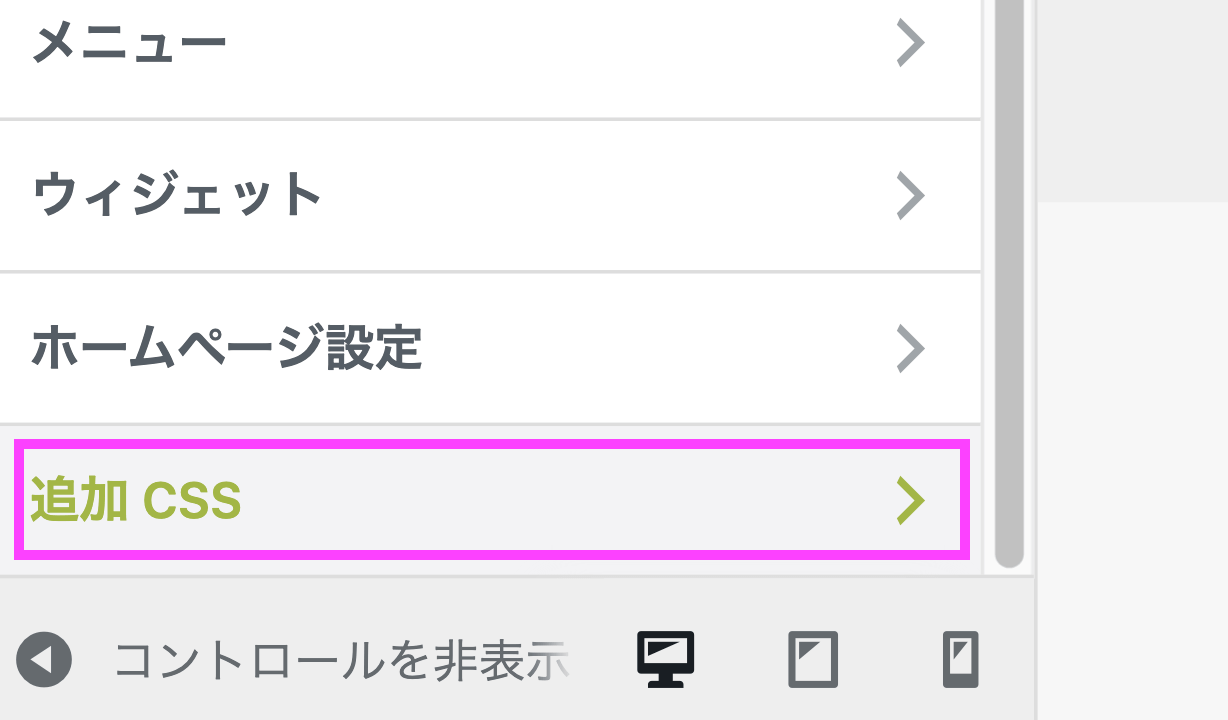
テーマの「カスタマイズ」の画面が開けたら、画面の左のメニューの一番下にある「追加CSS」のメニューをクリックします。
下記のように「カスタマイズ中 追加CSS」という画面が開ければCSSのコードを追加する準備は完了です。
③吹き出しのアイコンを動かすためのCSSを追加
「追加CSS」の画面が開けたら、下記のCSS(カスケーディングスタイルシート)のコードを追加します。
*下記のコードを追加した後、「公開」のボタンを押すとCSSの変更内容を保存し公開することができますが、CSSはリアルタイムにテストすることができるので、必ず動作確認をしてから「公開」のボタンを押すようにしましょう。
- 追加するCSS(カスケーディングスタイルシート)
④アイコンの動作確認
CSSのコードを追加後は、吹き出しがあるページに移動し、吹き出しのアイコンが動作しているか確認しましょう。
もし動作しない場合は、コードが正しくコピーできているか再度確認してみてください。
⑤CSSのコードを保存する
動作確認をして問題ないようであれば、「カスタマイズ中 追加CSS」の画面にある「公開」のボタンを押して追加したCSSのコードの内容を保存しましょう。
「公開」のボタンが、「公開済み」と変わったら追加したCSSのコードの保存と公開は完了です。
まとめ
この記事では、WordPressの「The Thor」のテーマの吹き出しアイコンにアニメーションを追加する方法についてまとめました。
吹き出しのアイコンが動かなくてもいいじゃないかと思うものの、アイコンを動かすことによってブログのイメージが明るくなったように感じます。
設定を変更することにより様々な動作をさせることができるのでこちらのCSSを参考にカスタマイズしてみてください。
こちらの記事が、The Thorのテーマで吹き出しアイコンを動かしてみたい思う方に参考になれば幸いです。