この記事の目次
【THE THOR】横スクロールの表(テーブル)を美しくカスタマイズする方法
この記事では、WordPressの「THE THOR」のテーマで、スマホなどでよく見かける横スクロールができる表(テーブル)を作成する方法についてまとめます。
商品比較などの一覧の表を作成するときなどに、横に長い表が必要になることがあります。
その際に下記のような疑問や問題が生じることがあるのではないでしょうか。
この記事のターゲット
- PCで見るときれいに見える表がスマホだと縦長になってしまう、、、
- 「THE THOR」のテーマで横スクロールの表ってつくれるの?
- 簡単に表を作れる方法を知りたい!
以下のような表を作成する手順をご紹介します
| モデル/容量 | 8GB | 16GB | 32GB | 64GB | 128GB | 256GB | 512GB |
|---|---|---|---|---|---|---|---|
| iPhone 12 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 12 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 12 | 〇 | 〇 | 〇 | ||||
| iPhone 12 mini | 〇 | 〇 | 〇 | ||||
| iPhone SE(第2世代) | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 11 | 〇 | 〇 | 〇 | ||||
| iPhone XS Max | 〇 | 〇 | 〇 | ||||
| iPhone XS | 〇 | 〇 | 〇 | ||||
| iPhone XR | 〇 | 〇 | 〇 | ||||
| iPhone X | 〇 | 〇 | |||||
| iPhone 8 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 8 | 〇 | 〇 | 〇 | ||||
| iPhone 7 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 7 | 〇 | 〇 | 〇 | ||||
| iPhone SE(第1世代) | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s Plus | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 6 | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 5s | 〇 | 〇 | 〇 | ||||
| iPhone 5c | 〇 | 〇 | 〇 | ||||
| iPhone 5 | 〇 | 〇 | 〇 | ||||
| iPhone 4S | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 4 | 〇 | 〇 | 〇 | ||||
| iPhone 3GS | 〇 | 〇 | 〇 | ||||
| iPhone 3G | 〇 | 〇 |
テーブル作成用のプラグインについて
「THE THOR」のテーマの場合、テーブル作成用のプラグインは不要です。
テーブル作成のための様々なプラグインを試しましたが、The Thorを使用する場合、デザインが崩れてしまうことがほとんどでした。
どうやったら横スクロールができるようになるか模索していたら、なんと「THE THOR」の標準機能で横スクロールの機能が備わっていました。
The Thorの機能を使って横スクロールの表を作成する方法
- スマホテーブル横スクロールの枠の設定
- スマホテーブル横スクロールの枠内にテーブルを作成
①スマホテーブル横スクロールの枠の設定
「THE THOR」には、「スマホテーブル横スクロール」という機能が備わっています。
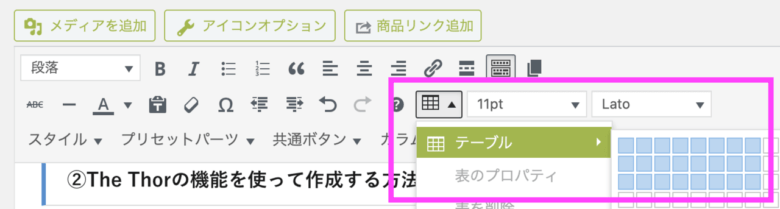
横スクロールの表を挿入したいところにカーソルを移動し、下記の枠内のボタンから「スマホテーブル横スクロール」の機能を実行します。
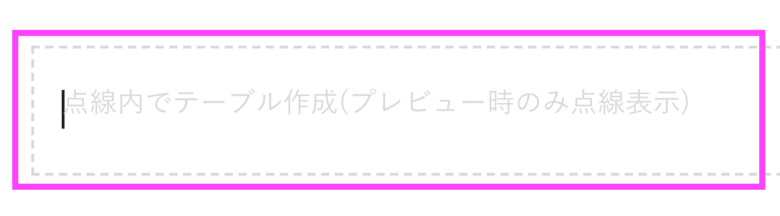
ボタンを押した後、記事内に点線の枠が表示されればOKです。
②スマホテーブル横スクロールの枠内にテーブルを作成
次に、下記の「スマホテーブル横スクロール」の枠内にテーブルを挿入します。
テーブルは、下記の枠内の「テーブル」作成ボタンから挿入することができます。
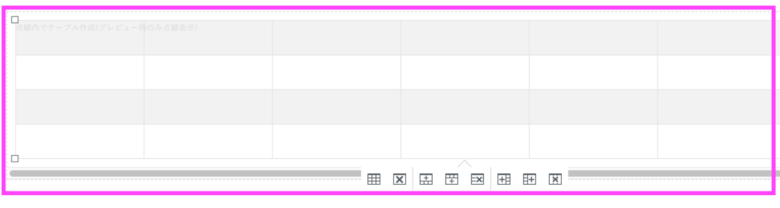
下記の「スマホテーブル横スクロール」の枠内にテーブルが作成されればOKです。
ここでは、例として歴代のiPhoneの容量についてまとめた表を追加しています。
以下のような横スクロールの表が作成できていればOKです。
| モデル/容量 | 8GB | 16GB | 32GB | 64GB | 128GB | 256GB | 512GB |
|---|---|---|---|---|---|---|---|
| iPhone 12 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 12 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 12 | 〇 | 〇 | 〇 | ||||
| iPhone 12 mini | 〇 | 〇 | 〇 | ||||
| iPhone SE(第2世代) | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 11 | 〇 | 〇 | 〇 | ||||
| iPhone XS Max | 〇 | 〇 | 〇 | ||||
| iPhone XS | 〇 | 〇 | 〇 | ||||
| iPhone XR | 〇 | 〇 | 〇 | ||||
| iPhone X | 〇 | 〇 | |||||
| iPhone 8 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 8 | 〇 | 〇 | 〇 | ||||
| iPhone 7 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 7 | 〇 | 〇 | 〇 | ||||
| iPhone SE(第1世代) | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s Plus | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 6 | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 5s | 〇 | 〇 | 〇 | ||||
| iPhone 5c | 〇 | 〇 | 〇 | ||||
| iPhone 5 | 〇 | 〇 | 〇 | ||||
| iPhone 4S | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 4 | 〇 | 〇 | 〇 | ||||
| iPhone 3GS | 〇 | 〇 | 〇 | ||||
| iPhone 3G | 〇 | 〇 |
THE THORのテーマで横スクロールテーブルを見やすくする方法
- 縦スクロールを追加する方法
- 横スクロールのメッセージを追加する方法
- 一列目と一行目を固定する方法
①縦スクロールを追加する方法
縦スクロールを追加するには、テーブルに高さを指定するスタイルを追加します。
投稿の編集画面を「ビジュアル」から「テキスト」へ変更し、tableScrollの高さを指定します。
Before: <div class=”tableScroll”>
After: <div class=”tableScroll” style=”height: 400px;”>
テーブルの高さを変更することで、下記の用に縦にも横にもスクロールすることができるようになります。
| モデル/容量 | 8GB | 16GB | 32GB | 64GB | 128GB | 256GB | 512GB |
|---|---|---|---|---|---|---|---|
| iPhone 12 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 12 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 12 | 〇 | 〇 | 〇 | ||||
| iPhone 12 mini | 〇 | 〇 | 〇 | ||||
| iPhone SE(第2世代) | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 11 | 〇 | 〇 | 〇 | ||||
| iPhone XS Max | 〇 | 〇 | 〇 | ||||
| iPhone XS | 〇 | 〇 | 〇 | ||||
| iPhone XR | 〇 | 〇 | 〇 | ||||
| iPhone X | 〇 | 〇 | |||||
| iPhone 8 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 8 | 〇 | 〇 | 〇 | ||||
| iPhone 7 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 7 | 〇 | 〇 | 〇 | ||||
| iPhone SE(第1世代) | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s Plus | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 6 | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 5s | 〇 | 〇 | 〇 | ||||
| iPhone 5c | 〇 | 〇 | 〇 | ||||
| iPhone 5 | 〇 | 〇 | 〇 | ||||
| iPhone 4S | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 4 | 〇 | 〇 | 〇 | ||||
| iPhone 3GS | 〇 | 〇 | 〇 | ||||
| iPhone 3G | 〇 | 〇 |
②一列目と一行目を固定する方法
横スクロールや縦スクロールが可能な表では表の一列目や一行目を固定しないと、どの項目が何を示しているかわかりにくくなってしまいます。
表の一列目と一行目を固定するために、表を下記のようなフォーマットに置き換えます。
投稿の編集画面を「ビジュアル」から「テキスト」へ変更し、「スマホテーブル横スクロール」の枠内の表を以下のフォーマットで作成してください。
次に表の一行目と一列目を固定するためのCSSを追加します。CSSの追加は、テーマのカスタマイズ画面から行います。
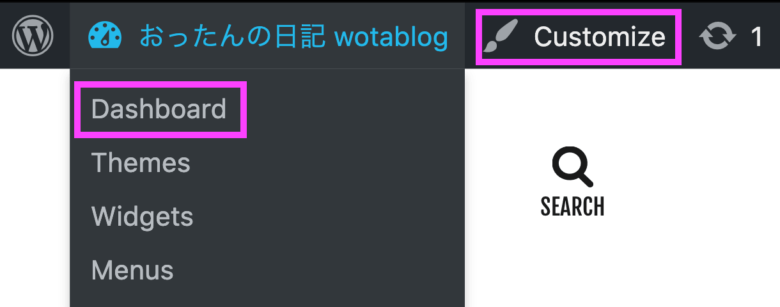
テーマのカスタマイズ画面を開くには、WordPressの管理者画面の「ダッシュボード」開きます。(もしくは、画面上部にある管理者メニュー「Customize」リンクから直接テーマのカスタマイズ画面を開くことも可能です。)
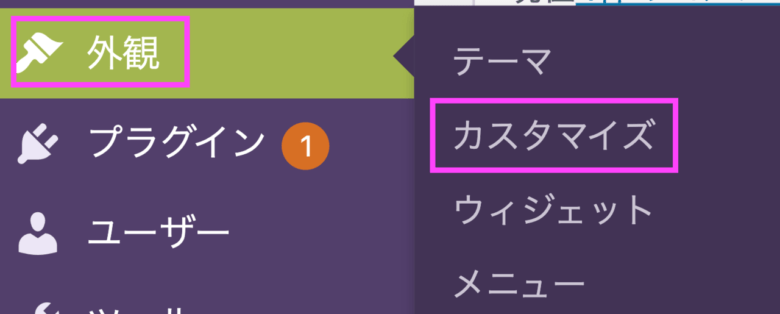
ダッシュボードのメニュー画面で「外観」を選択して、その中にあるテーマをカスタマイズするためのページのリンクである「カスタマイズ」をクリックします。
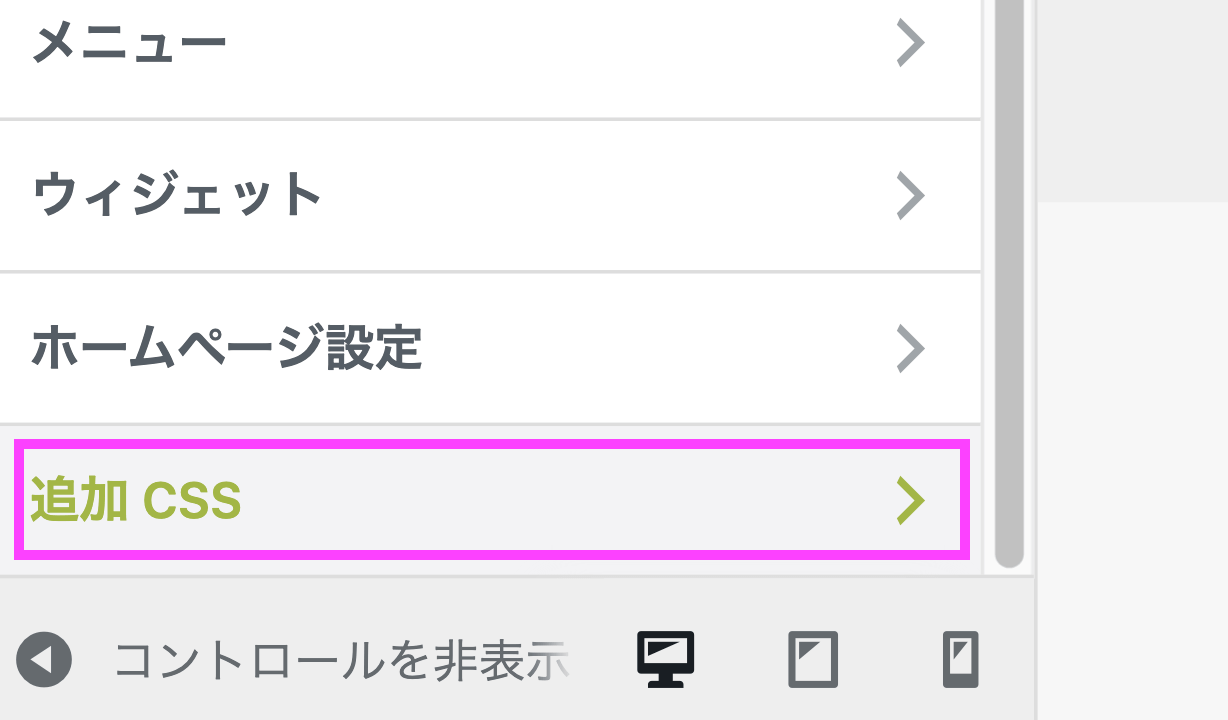
テーマの「カスタマイズ」の画面が開けたら、画面の左のメニューの一番下にある「追加CSS」のメニューをクリックします。
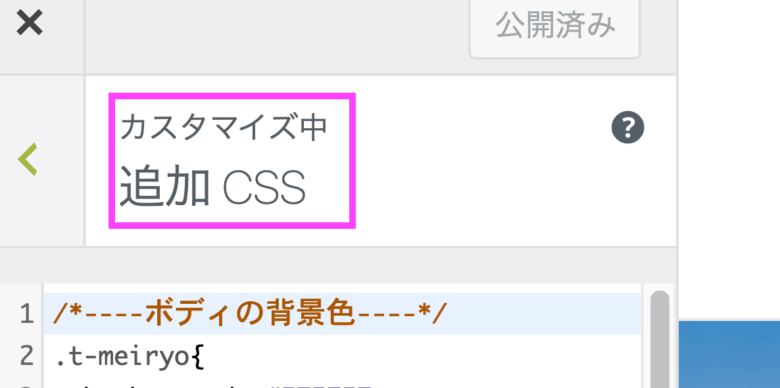
下記のように「カスタマイズ中 追加CSS」という画面が開ければCSSのコードを追加する準備は完了です。
表の一行目と一列目を固定するために追加するCSSは、下記の通りです。
下記のテーブルのように一行目と一列目が固定されていればOKです。
| モデル/容量 | 8GB | 16GB | 32GB | 64GB | 128GB | 256GB | 512GB |
|---|---|---|---|---|---|---|---|
| iPhone 12 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 12 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 12 | 〇 | 〇 | 〇 | ||||
| iPhone 12 mini | 〇 | 〇 | 〇 | ||||
| iPhone SE(第2世代) | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro Max | 〇 | 〇 | 〇 | ||||
| iPhone 11 Pro | 〇 | 〇 | 〇 | ||||
| iPhone 11 | 〇 | 〇 | 〇 | ||||
| iPhone XS Max | 〇 | 〇 | 〇 | ||||
| iPhone XS | 〇 | 〇 | 〇 | ||||
| iPhone XR | 〇 | 〇 | 〇 | ||||
| iPhone X | 〇 | 〇 | |||||
| iPhone 8 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 8 | 〇 | 〇 | 〇 | ||||
| iPhone 7 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 7 | 〇 | 〇 | 〇 | ||||
| iPhone SE(第1世代) | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s Plus | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6s | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 6 Plus | 〇 | 〇 | 〇 | ||||
| iPhone 6 | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 5s | 〇 | 〇 | 〇 | ||||
| iPhone 5c | 〇 | 〇 | 〇 | ||||
| iPhone 5 | 〇 | 〇 | 〇 | ||||
| iPhone 4S | 〇 | 〇 | 〇 | 〇 | |||
| iPhone 4 | 〇 | 〇 | 〇 | ||||
| iPhone 3GS | 〇 | 〇 | 〇 | ||||
| iPhone 3G | 〇 | 〇 |
③横スクロールのメッセージを追加する方法
表に対して横スクロールが使えることを知らせるための下記のようなメッセージも追加してみました。
この方法は、下記のブログを参考にさせて頂きました。
当ブログでは、PCの画面でもメッセージを表示させたかったので下記のようにCSSをアレンジしてみました。よかったら参考にしてみてください。
まとめ
*The Thorのテーマのカスタマイズでブログカードが「No Image」となるときの対処法もご紹介していますので良かったら参考にしてみてください。
【The Thor(トール)】ブログカードが「No Image」となるときの対処法 この記事では、WordPressのテーマである「The Thor(トール)」のブログカードが「No Image」となるときの対処法についてまとめま[…]