この記事の目次
【THE THOR】スクロールで吹き出しをふわっと表示させるJQueryとCSSの設定方法
この記事ではWordPressの「THE THOR」のテーマの吹き出しやボックスをふわっと表示させるための方法方法についてまとめます。
この記事のターゲット
- JQueryとCSSを使って吹き出しやボックスをふわっと表示させる方法が知りたい方
- 「THE THOR」のテーマでどうやったら吹き出しがふわっと表示されるか知りたい方
他の方のブログを見ているとたまにふわっと吹き出しが出てくるのを見てオシャレだなと感じ、自分のブログでも追加してみたいと考えるようになりました。
どうやら「THE THOR」には、標準でそのような機能はなく、新たにプラグインを入れて動作が重たくさせることをしたくなかったので、自分でjQueryやCSSのコードを追加し、実装してみました。
この記事が同じように「THE THOR」のテーマの利用者で吹き出しやボックスをふわっと表示させたいと考えている方に役立てばと幸いです。
ふわっと表示されているのが確認できなければ画面を更新して再度確認してみてください。
吹き出しのアイコンにアニメーションを追加する方法に付いては下記の記事にまとめていますのでよかったら参考にしてみてください。
【必見】THE THORの吹き出しのアイコンにアニメーションを追加する方法 この記事では、WordPressの「The Thor」のテーマの吹き出しアイコンにアニメーションを追加する方法についてまとめます。 The Thor[…]
また、ボックスをふわっと表示させるというのは下記のようなボックスになります。
もしくはページを更新してみてください。
吹き出しやボックスをスクロールでふわっと表示させる方法
- footer.phpにjQueryのコードを追加する
- 「ダッシュボード」-> 「外観」->「カスタマイズ」でテーマのカスタマイズ画面を開く
- テーマのカスタマイズ画面のメニューの「追加CSS」の画面を開く
- 吹き出しやボックスをふわっと表示させるためのCSSを追加する
- 吹き出しやボックスの表示の動作確認をする
- 「追加CSS」で追加したCSSのコードを保存する
①footer.phpにjQueryのコードを追加する
吹き出しやボックスをふわっと表示させるために、jQueryのコードをWordPressのfooter.phpに追加します。
「THE THOR」のテーマの場合、footer.phpのファイルは、「DocumentRoot -> wp-content -> themes -> the-thor 」の場所にあります。
コードはfooter.phpでなくても良いので、他にお好みの場所があれば、そちらに書いてみてください。
追加するjQueryのコードは下記のコードになります。
②「ダッシュボード」-> 「外観」->「カスタマイズ」でテーマのカスタマイズ画面を開く
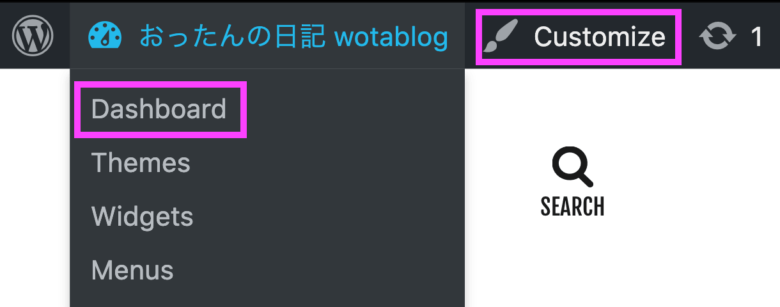
テーマのカスタマイズ画面を開くには、WordPressの管理者画面の「ダッシュボード」開きます。(もしくは、画面上部にある管理者メニュー「Customize」リンクから直接テーマのカスタマイズ画面を開くことも可能です。)
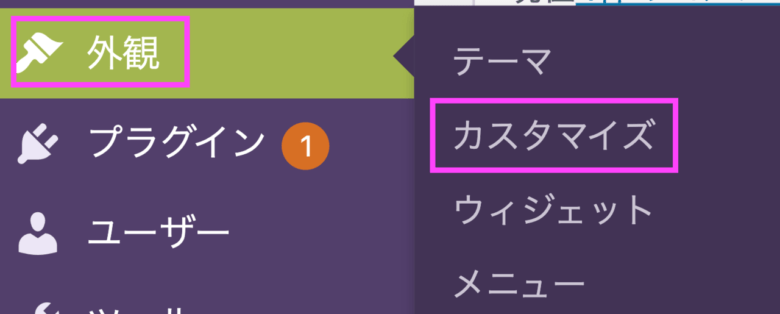
ダッシュボードのメニュー画面で「外観」を選択して、その中にあるテーマをカスタマイズするためのページのリンクである「カスタマイズ」をクリックします。
③テーマのカスタマイズ画面のメニューの「追加CSS」の画面を開く
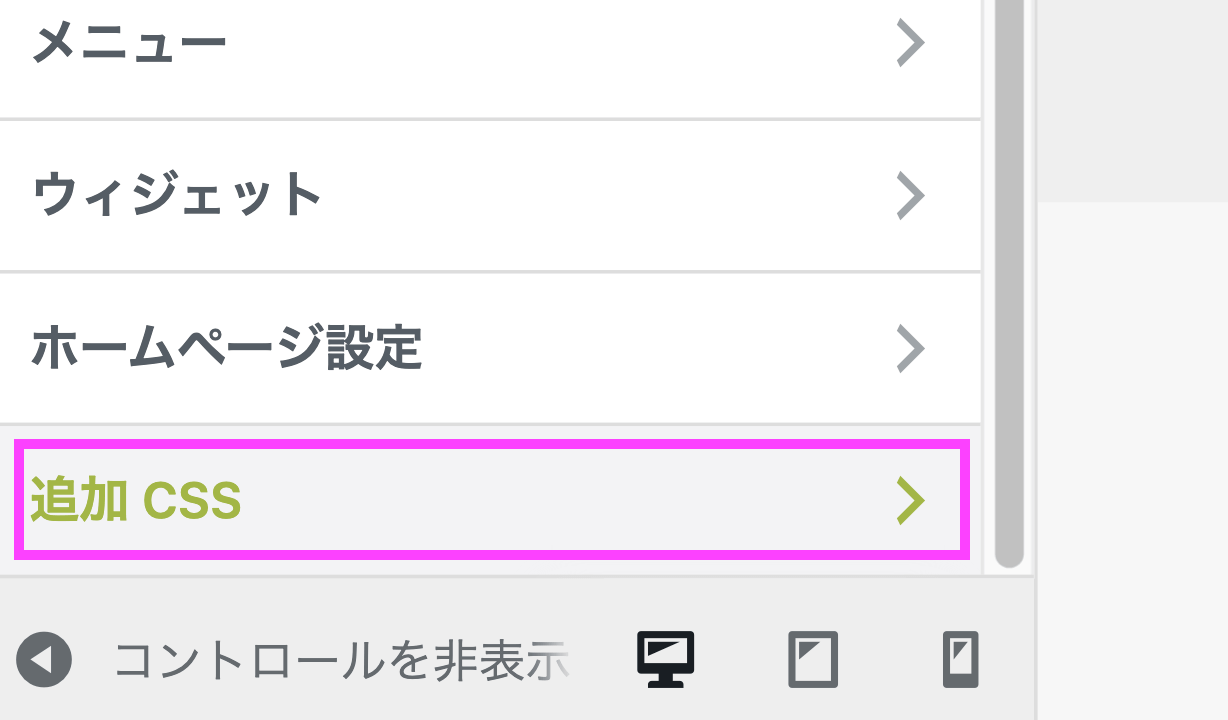
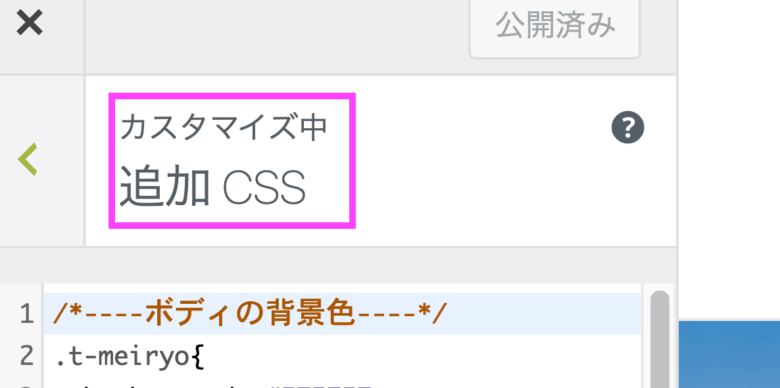
テーマの「カスタマイズ」の画面が開けたら、画面の左のメニューの一番下にある「追加CSS」のメニューをクリックします。
下記のように「カスタマイズ中 追加CSS」という画面が開ければCSSのコードを追加する準備は完了です。
④吹き出しやボックスをふわっと表示させるためのCSSを追加する
「追加CSS」の画面が開けたら、下記のCSS(カスケーディングスタイルシート)のコードを追加します。
*下記のコードを追加した後、「公開」のボタンを押すとCSSの変更内容を保存し公開することができますが、CSSはリアルタイムにテストすることができるので、必ず動作確認をしてから「公開」のボタンを押すようにしましょう。
- 追加するCSS(カスケーディングスタイルシート)
⑤吹き出しやボックスの表示の動作確認をする
CSSのコードを追加後は、吹き出しやボックスがあるページに移動し、吹き出しやボックスの表示が正しく動作しているかを確認しましょう。
もし、吹き出しやボックスがふわっと表示されない場合は、コードが正しくコピーできているか再度確認してみてください。
- これはボックスがふわっと表示される例です。
⑥「追加CSS」で追加したCSSのコードを保存する
吹き出しやボックスの表示の動作確認をして問題ないようであれば、「カスタマイズ中 追加CSS」の画面にある「公開」のボタンを押して追加したCSSのコードの内容を保存しましょう。
「公開」のボタンが、「公開済み」と変わったら追加したCSSのコードの保存と公開は完了です。
まとめ
この記事では、WordPressの「THE THOR」のテーマの吹き出しやボックスをふわっと表示させる方法についてまとめました。
吹き出しやボックスをふわっと表示させなくても問題ないですが、ふわっと表示させことによりデザインが少しリッチになったように感じます。
コードを参考にカスタマイズを行えば、吹き出しやボックス以外にも様々なパーツをふわっと表示させることができるので、記事にあるスクリプトやCSSを参考にカスタマイズしてみてください。
こちらの記事が、THE THORのテーマで吹き出しやボックスをふわっと表示させてみたいと考えている方に参考になれば幸いです。
【必見】THE THORの吹き出しのアイコンにアニメーションを追加する方法 この記事では、WordPressの「The Thor」のテーマの吹き出しアイコンにアニメーションを追加する方法についてまとめます。 The Thor[…]